さくらのレンタルサーバに Git Smart HTTPを構築
さくらのレンタルサーバを借りて git / git-http-backend を使って
Smart HTTP を実現します。

git-http-backend はバイナリなのですが、中身はHTTP電文を受け取って
処理するものなので、適切にCGIからパラメータを引き渡してやれば、動作します。
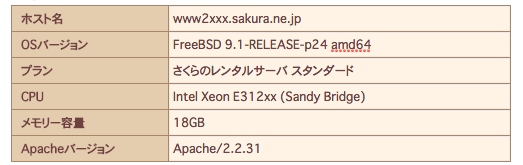
対象さくらのレンタルサーバは以下の通り

■ 手順
1) インストール
2) ベアレポジトリ作成
1) インストール
さくらのレンタルサーバには標準でgitは入っていませんでしたので、
まずはgitからインストールしていきます。
1-1) ssh でサーバにログイン
サーバへのログインは仮登録の際におくられてきた情報で接続できます。
ドメイン名が foobar.sakura.ne.jp だった場合
ssh foobar@hogehoge.sakura.ne.jp で接続できます。
サーバ上で作業ディレクトリを作成します。
% cd;pwd
% mkdir _work
% cd _work;pwd
% unzip master.zip
% cd git-master
% autoconf
% ./configure --prefix=$HOME/local
% gmake
****** 5分少々かかる ******
% gmake install
1-3) PATHの追加
% vi ~/.cshrc
$HOME/local/bin を追加
例:
set path = (/sbin /bin /usr/sbin /usr/bin /usr/local/sbin /usr/local/bin $HOME/local/bin)
% source ~/.cshrc
1-4) git コマンドの動作確認
% git help -a
コマンドのヘルプが表示されれば完了
2) ベアレポジトリの作成
レポジトリは /home/foobar/repos/に格納します。(どこでもいいです)
手始めにsample.git を作ります。
2-1) レポジトリ用ディレクトリの作成
% cd ;pwd
% mkdir repos;ls -ld repos
% mkdir sample.git
% cd sample.git;pwd
% git init --bare --shared
% mkdir
% mkdir
3) Smart HTTP 用のラッパー作成
3-1) Smart HTTPラッパー作成
sample.git に対するSmart HTTPラッパーとして以下のように
作成します。
% vi ~/sample_git.cgi
----------------------------------------------------------------------------------------
#!/bin/sh
export PATH=${PATH}:/home/foobar/local/git
export GIT_PROJECT_ROOT=/home/foobar/repos
export GIT_HTTP_EXPORT_ALL=1
export PATH_INFO="/sample.git${PATH_INFO}"
export GIT_HTTP_BACKEND='/home/foobar/local/git/libexec/git-core/git-http-backend'
export PATH_TRANSLATED="${DOCUMENT_ROOT}/${PATH_INFO}"
export GIT_COMMITTER_NAME=''
export GIT_COMMITTER_EMAIL=''
export QUERY_STRING=${QUERY_STRING}
export REQUEST_URI="/git/${PATH_INFO}?$QUERY_STRING"
export REMOTE_USER=${REMOTE_USER}
export HTTP_ACCEPT='*/*'
exec /home/foobar/local/git/libexec/git-core/git-http-backend
----------------------------------------------------------------------------------------
4) ラッパーの公開 / Basic認証
4-1) ラッパーの公開
作成したラッパーは /home/foobar/www/git 配下に置きます。
% cd ~/www;pwd
% mkdir git;cd git;pwd
% touch index.html
% mv ~/sample_git.cgi .
% chmod 755 sample_git.cgi
4-2) Basic認証
% vi .htaccess
----------------------------------------------------------------------------
AuthUserFile "/home/foobar/.htpasswd"
AuthGroupFile /dev/null
AuthName "Input Id and Password."
AuthType BASIC
require valid-user
----------------------------------------------------------------------------
% cd ;pwd
% htpasswd -c .htpasswd foo
ユーザ foo のパスワードを設定
二人目以降は -c を取る
5) Clientからのclone
・source tree
+New --> URLからクローン
ソースURL : https://ユーザ名:パスワード@foobar.sakura.ne.jp/git/sample.cgi
保存先パス:適当に
名前:sample
完成です。
レポジトリを増やしたいならば、bareレポジトリ作成後に
cgiをコピーしてちょちょっと書き換えれば良いかなと。
次回は、Smart HTTP になったので、今度は公開www配下に
commit/push した時に自動デプロイする hook (post-update)も載せたいと
思います。
開発環境で、こまめに開発してテストしたいなどかなり融通が聞くようになります。